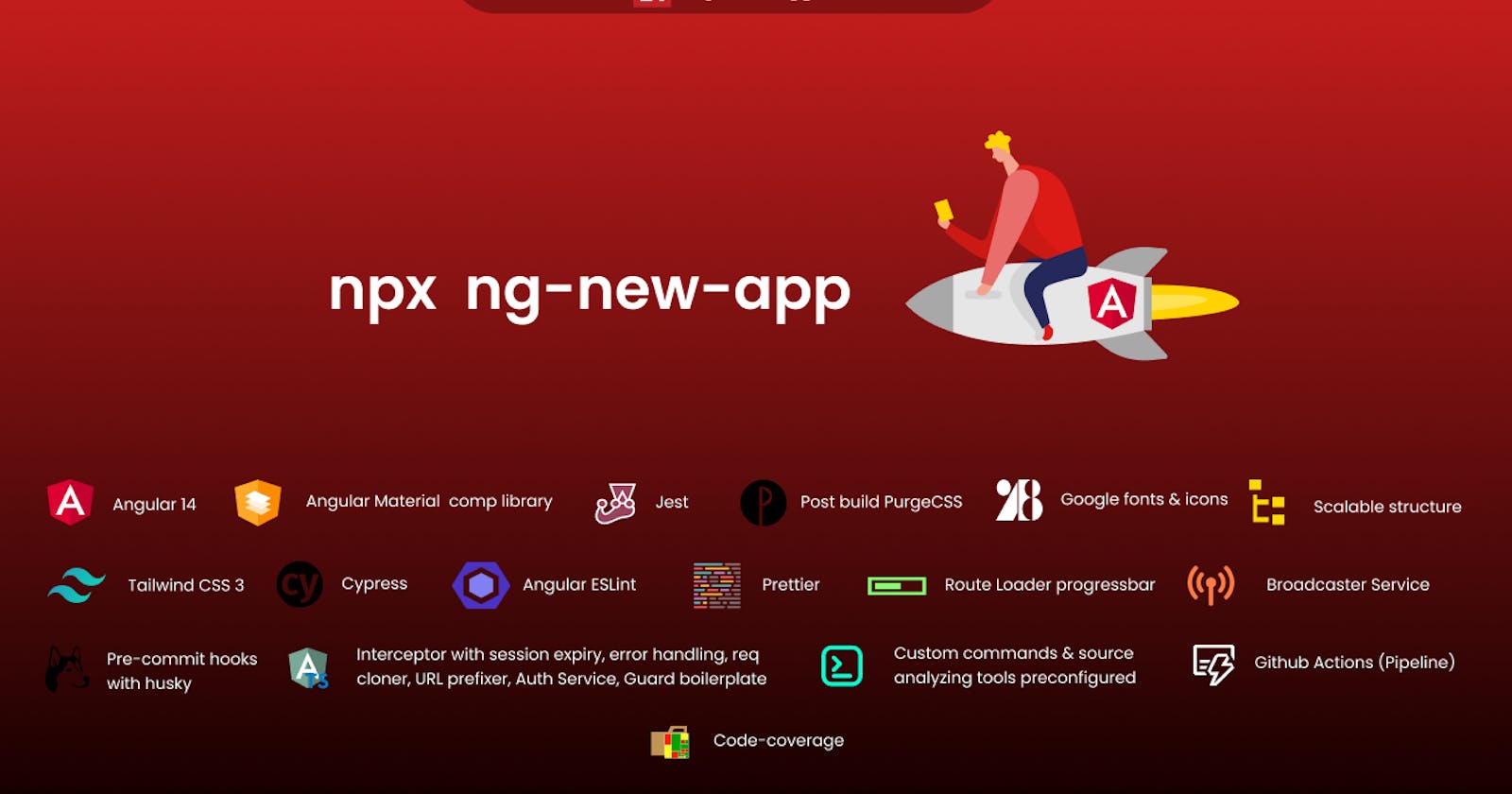
Simpler boilerplate for your next Angular Project
Start your angular project faster
Update Aug-2022: Boilerplate has been updated to the latest angular14, tailwind3, and more. Check out the npm package/GitHub repo readme for more details. A few more stuff along with what's mentioned below is added for better productivity.
Hello Devs, Excited to publish my first ever blog post.... here it is 🕺🧑🏻💻!!
If you are a front-end developer and working with Angular, you might already have gone through a lot of configuration, to begin with, every time just to start a project or keep adding in the middle of building a feature? Well, every project needs some basic elements...
While working on some Angular projects, I came across a very common pattern that I needed every time. Here is to list a few 👇🏻
- Better & Scalable Project Structure ⚖️
- Component library that follows a particular design system 👩🏻🎨
- Magical CSS framework to make our life easy (sometimes playing around with CSS is a bit tiring) 🧞♀️
- Powerful, easy to test framework for unit testing and e2e testing 🧪
- Remove unused CSS from production build 🗑
- Interceptor and auth service to handle Session Expiry (refresh token), error handler, prefix URL 🗼
- Some kind of Route loader progress bar (something like Github shows on top) 👾
- Broadcaster service to communicate from anywhere to any corner of the application 🔊
- Stricter Rules to adhere to, when the team is working on the same codebase 🧑🏻⚖️
- Auto Formatting all files (Indenting) 😗
- Some dev tools to analyze production build minified bundles for better lazy-loading 🛠
- Locally serve production build after the purge and test the final bundle 💻
- If you use Github Actions; a pipeline of Lint-Tests-Build-Purge-Deploy all in sequence
< Output />
Came up with a boilerplate which comes with all the above options pre-configured, want to change config? just touch the config files and start building your application, quick overview 😋👇🏻

- Project Structure inspired from Rik De Vos's blog ⚖️
- Angular Material Component, Icons, Typography & CDK integrated 👩🏻🎨 (just change colors 😉)
- My favorite TailwindCSS
- Jest 🧪 & Cypress 😍 support instead of Karma-Jasmine & no Protractor
- Post-build PurgeCSS (not tailwind's one, I will explain in the next article why) to reduce your CSS to a few kbs
- One of my favorite Angular Feature - A HTTP Request Interceptor which handles prefixing API endpoint with base URL, Header Modifier, Error Handler, Session Expiry with refresh token Handler inspired from Rich Franzmeier's blog, and your own stuff to do at a commonplace.
Broadcaster service utilizing RxJS Subject that simply broadcasts your object
{ key: 'value' }and listens anywhere in the application, here is how 👇🏻// inject the service constructor(private _broadcatser: BroadcasterService) {} // to broadcast and listen anywhere this._broadcatser.broadcast('mykey', 'myvalue'); /* 1. To listen inside any component inject service there as well * and do simply below * 2. use this service with takeUntil from rxJS and local Subject & * destroy the local subject in OnDestroy to prevent memory leaks * somewhere on top -> $destroy:Subject = new Subject(); */ { ... this._broadcatser.listen('mykey') .pipe(takeUntil($destroy) .subscribe({ next:(data) => console.log(data) // prints 'myValue' }) } ngOnDestroy() { $destroy.next(); $destroy.complete(); }ESLint integrated as recommended by Angular since TSLint is deprecated
- Prettier config (to be added soon) so even if no VSCode extension before commit all are prettified
- When its time to go live, we need to analyze your bundles, for that there are two choices 👉
source-map-explorer&webpack-bundle-analyzerwhichever you choose, run that command 😉 - Serve prod build locally on a local server, just run the command 😗
- Copy the .github/*.yml file for pipeline if you use Github Actions for deploying
< Short commands for these operations />
| command | What it does? | Thanks to Plugin |
npm run start | Starts the server in dev mode 🤷🏻♂️ | |
npm run lint | Runs ESLint on project | |
npm run final-build | Takes prod build and runs PurgeCSS script | |
npm run prod-test | Takes a final-build deployes on local server and give you url to run | serve |
npm run purgecss | Run PurgeCSS job to reduced style.css size into few kbs | purgecss |
npm run source | Takes a final-build and opens up source-map-explorer view | source-map-explorer |
npm run webpack-analyze | Takes a final-build and opens up webpack-bundle-analyzer view | webpack-bundle-analyzer |
npm run test | Runs all the jests test cases | @briebug/jest-schematic |
npm run e2e | Opens up Cypress View to run your e2e tests in browser | @briebug/cypress-schematic |
npm run e2e:ci | Runs cypress tests in console (used for CI/CD) | @briebug/cypress-schematic |
< Here it ends />
Okay, That's it 😅. If you find this helpful, Checkout angular-material-starter-template 🚀 , leave a 🌟 on the repo if you like it. Hope you find it helpful 😇
I am new to blogging & in the future, I am planning to write articles on some of the daily stuff that we come across in frontend most often, like building custom own components, Short trips, and tricks, Follow me for such content 🙃