As a developer, there comes a point when you eventually end up using VSCode and it becomes your favorite editor for literally anything. It is pretty lightweight and comes with tons of extensions. But working on it sometimes gets boring if you are like me who likes to customize stuff and make your code environment comfortable.
Why a post on this topic ? 🤔
Well because, I am fan of dark mode and want to share my VSCode setup that I recently changed and collected bunch of popular dark themes. But along the way, it is not just the theme...., it's the home of my code!
What I am going to do is, change my VSCode default to something beautiful, so keep on reading 😋, maybe you will find something new ...
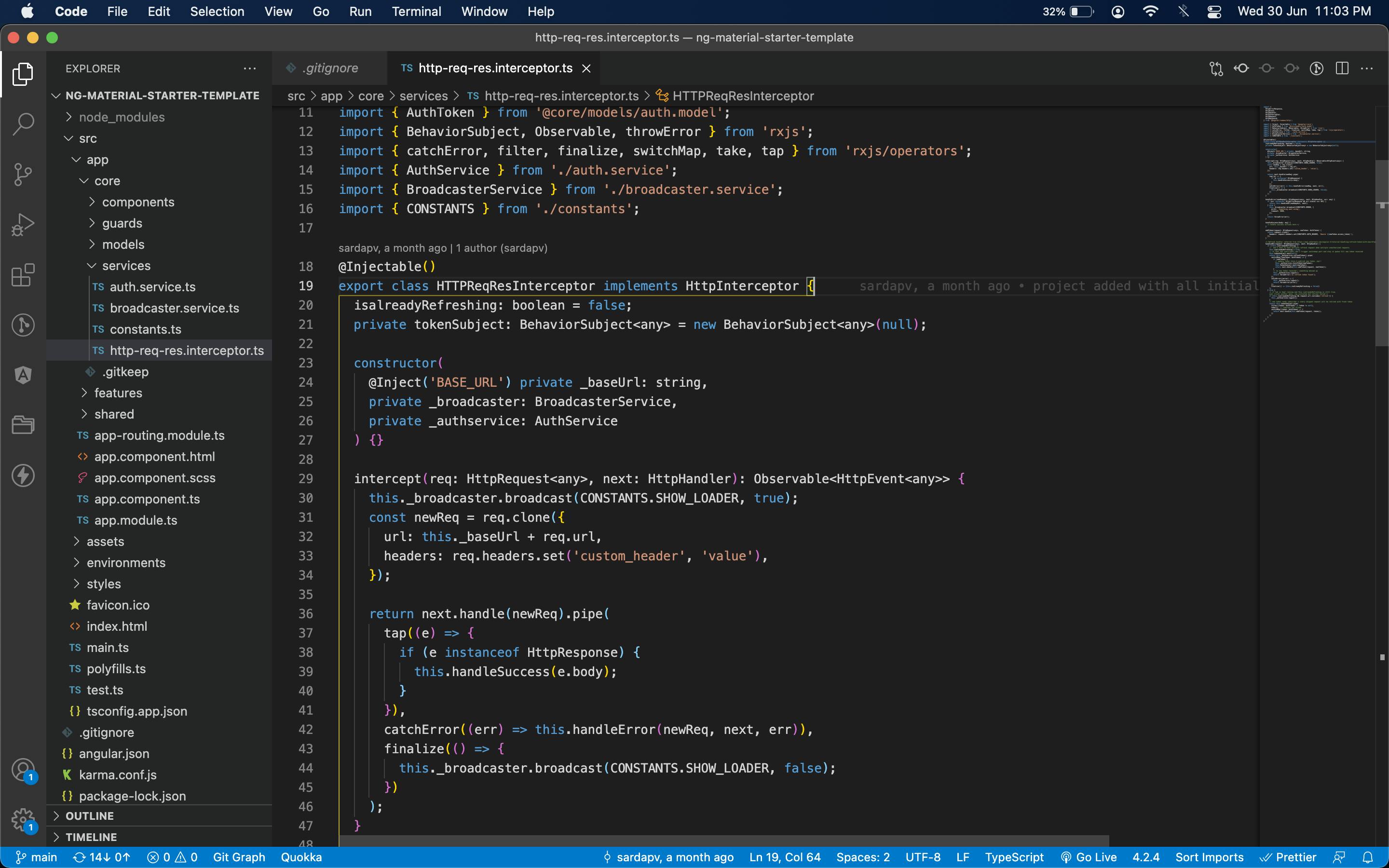
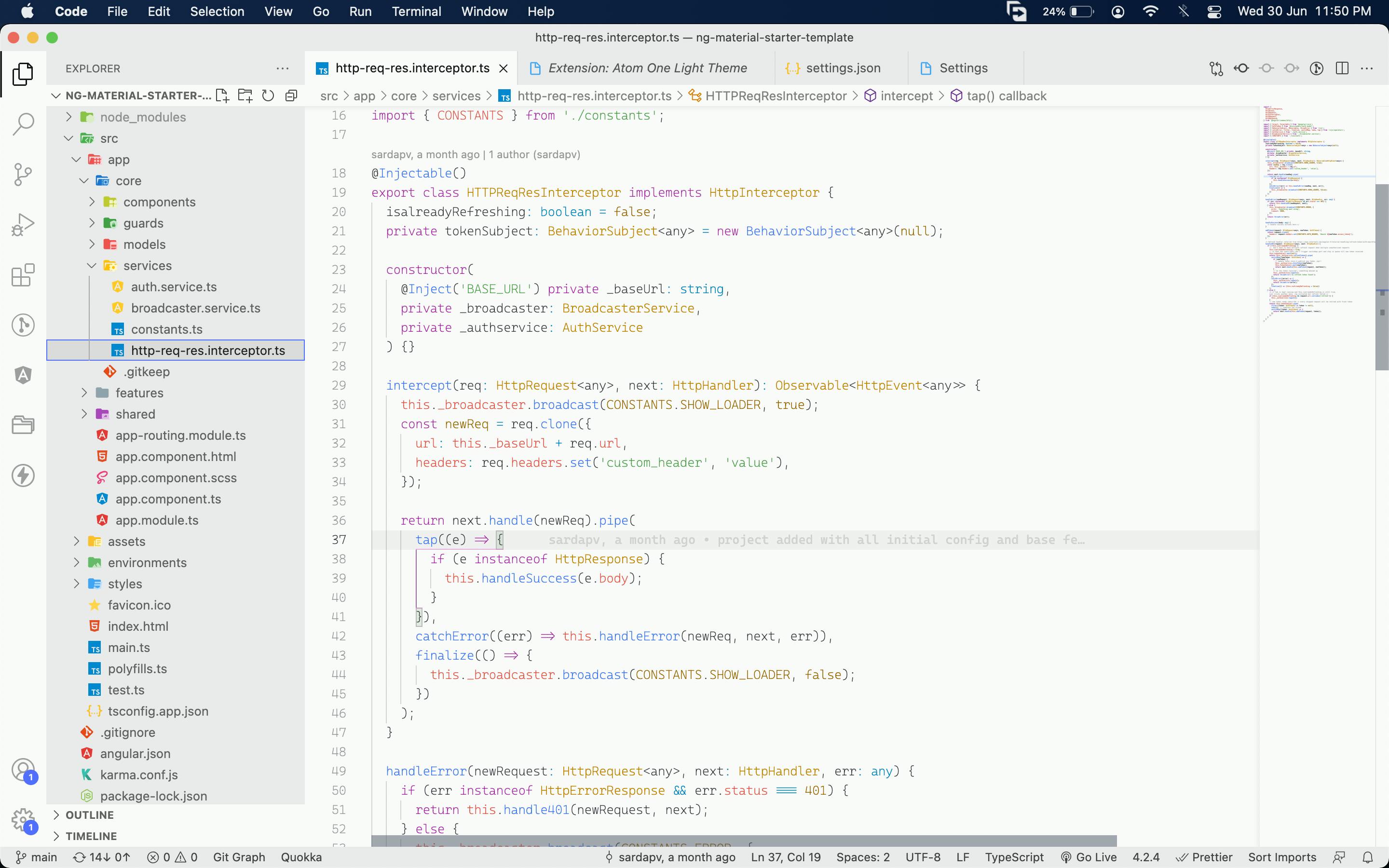
Well this is how typical default VSCode editor looks like 👇🏻

1. Let's set up the font 💬
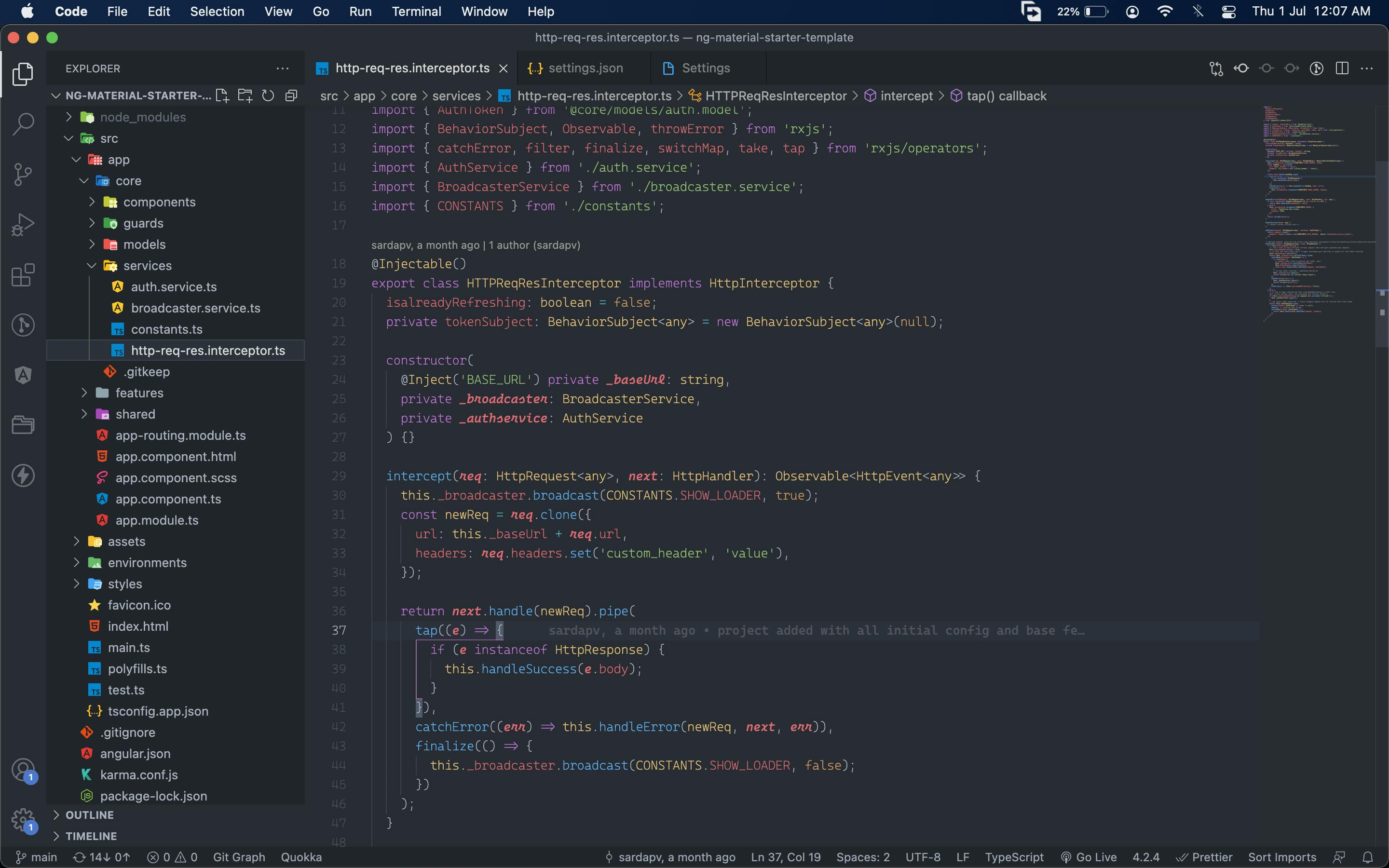
something tasty here, your editor can convert all combinations of special symbols into something easy to read like maths for e.g <=, !=, !==, ===, => don't look they look here now (or just check above photo) these are called as ligatures
For this, there are my two favorite font options: Fira Code & Cascadia Code
of which, I recently moved to keep 'Cascadia code' around 😋, so I will be using that.
Just head toward the link, follow the instructions, download and install the font
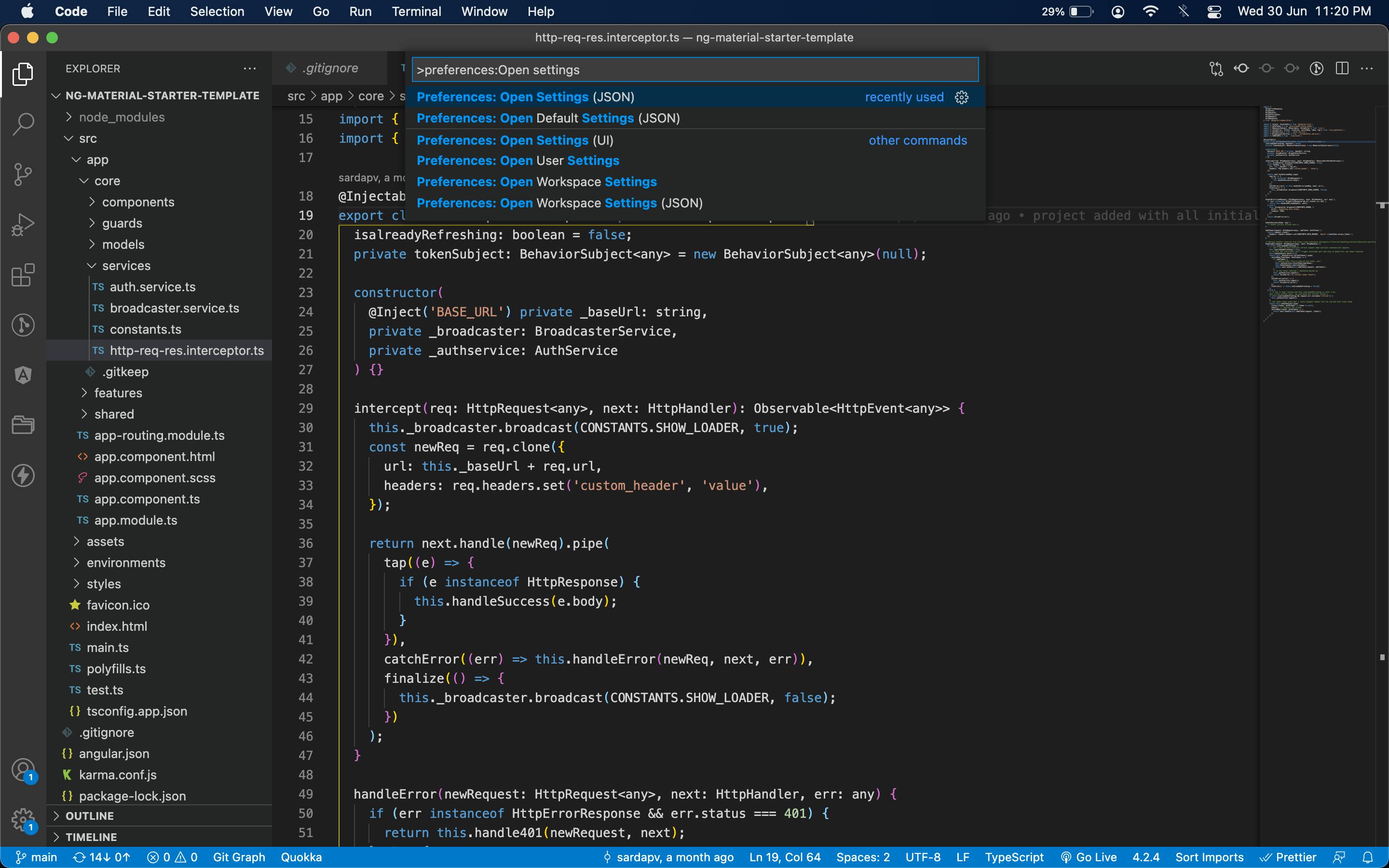
Now open your VSCode, Click on View>Command palette and type Preferences: Open settings.. and select the first option like below

now add below key-value pairs in VSCode
"editor.fontSize": 13
// keep cascadia code as first font here or Fira Code whichever you prefer
"editor.fontFamily": "Cascadia code,Menlo, Monaco, 'Courier New', monospace"
// to enable ligatures as we discussed above
"editor.fontLigatures": true
// font weight - ideally should be 300 but there is bug for cascadia so we will use 200
"editor.fontWeight": 200
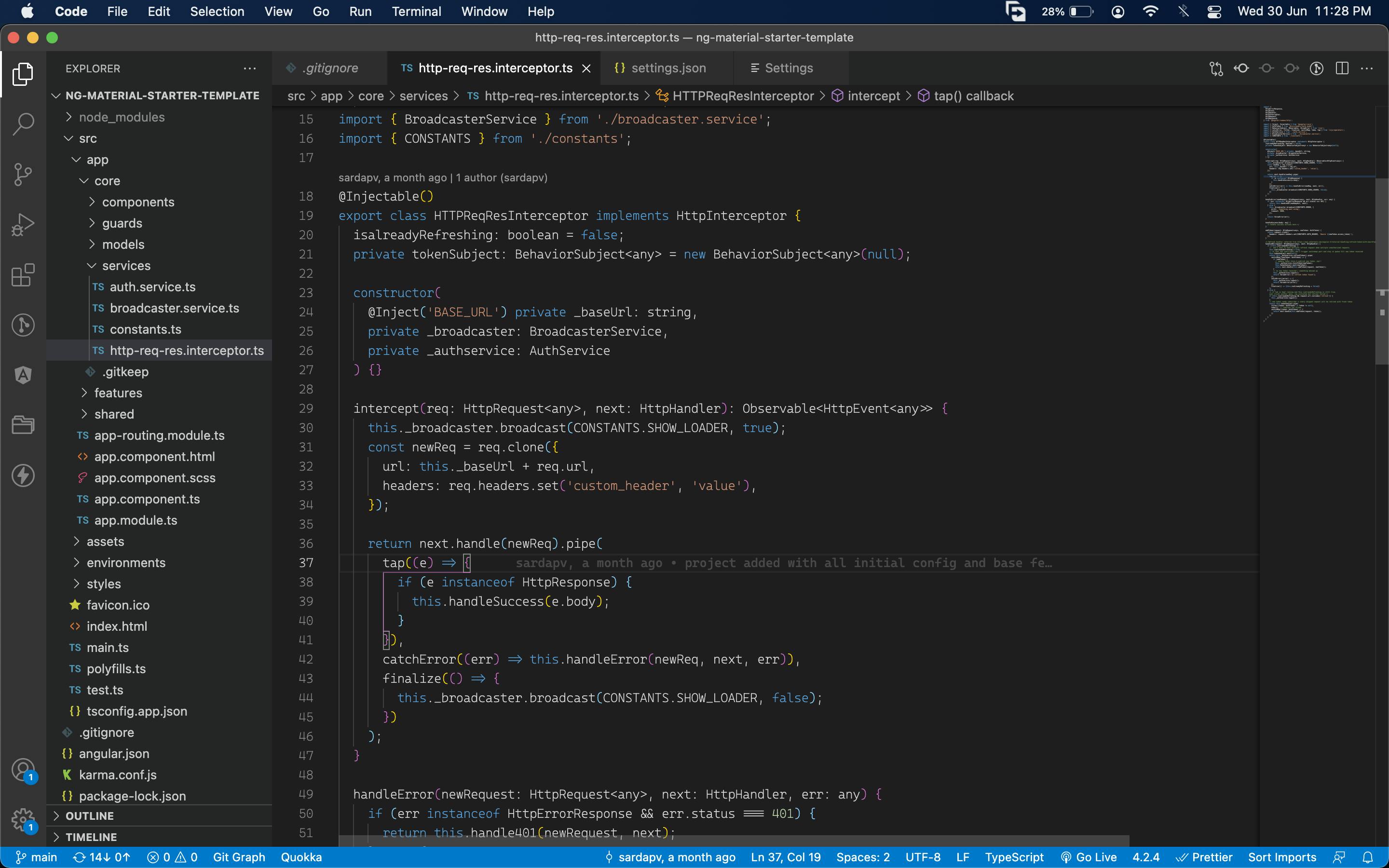
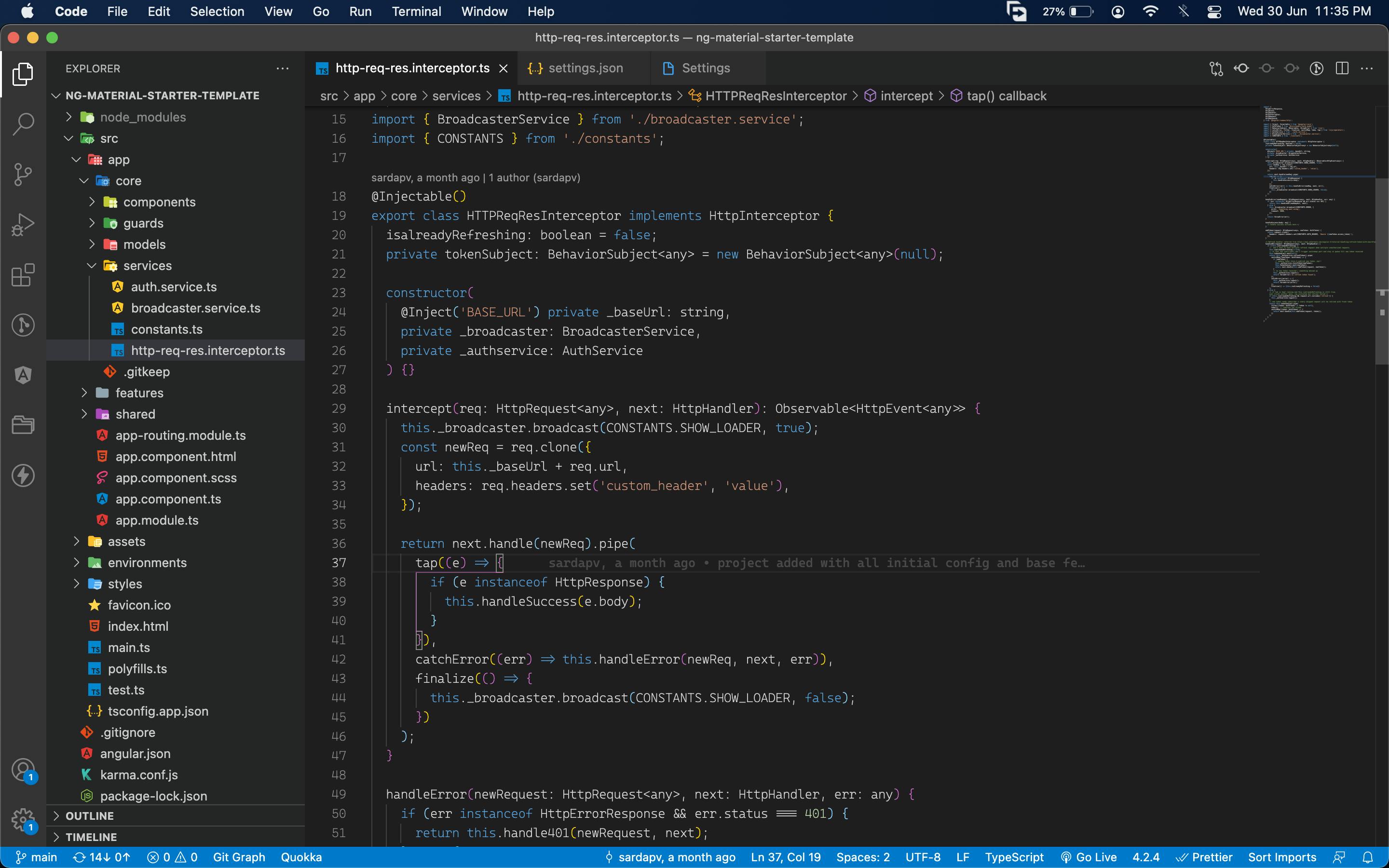
Nothing much really 😕, but see, now have ligatures enabled, notice the special symbols 🤓

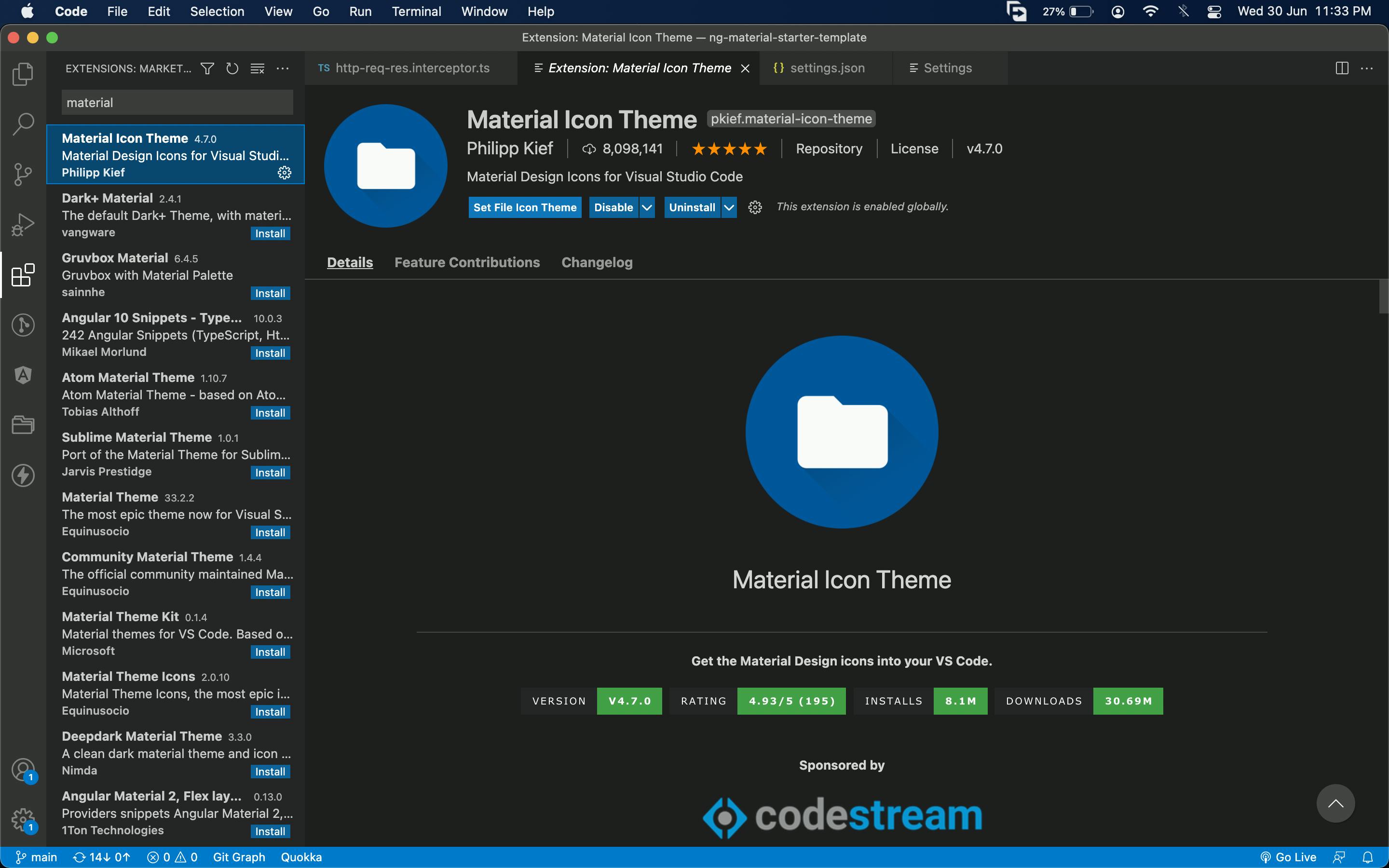
2. Setup the icon themes 🎨
Note the icons for ts, ts, JSON, HTML files in the above pic, they are so boring!
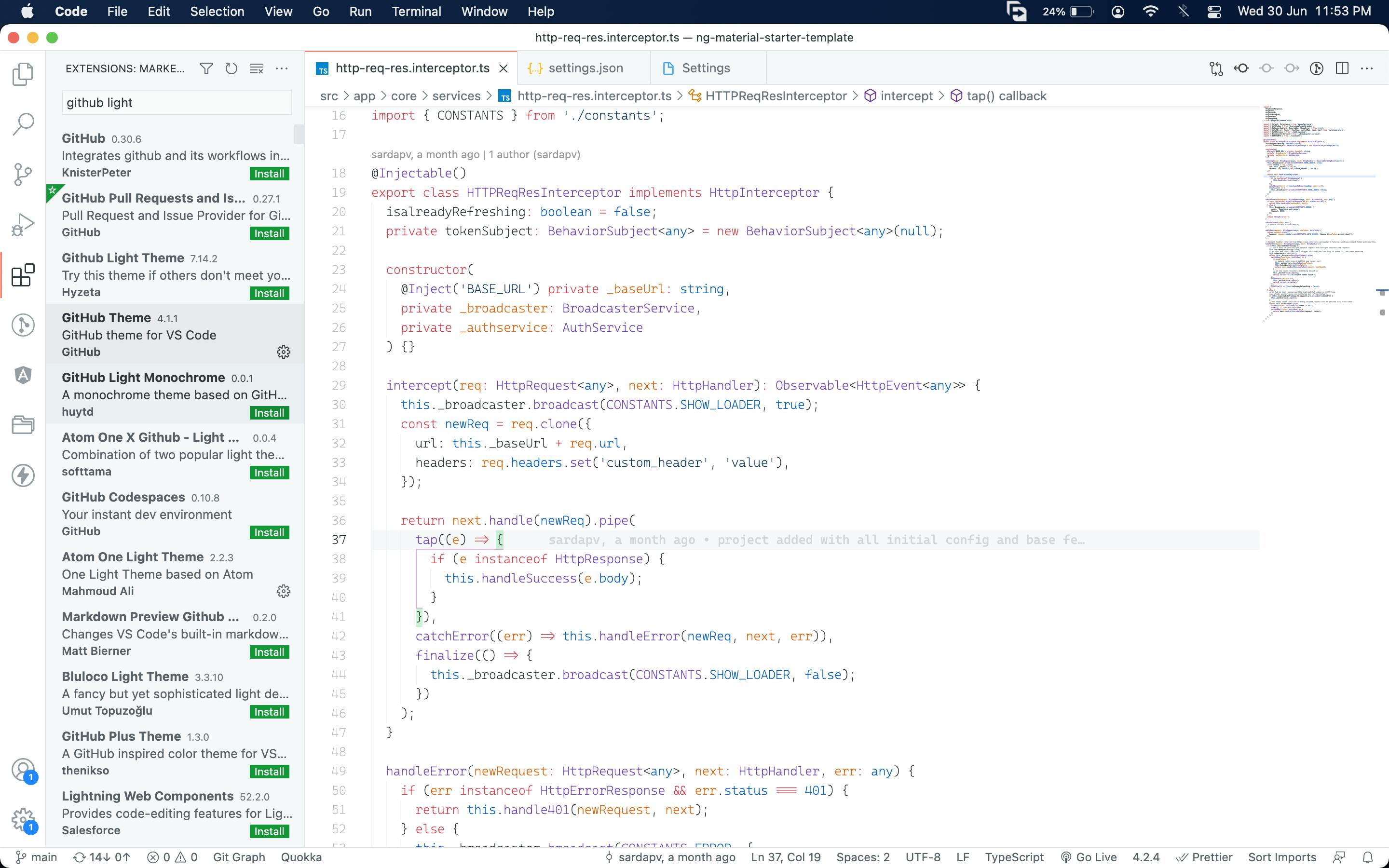
We use the most popular Material Icon theme here, just install it and click on set file icon theme

voila now we have beautiful icons for each file type based on their extension 😁

3. Editor theme 👩🏻🎨
Now is the most important thing, let us add a couple of dark themes, I will list my favorites here one by one and see how they look with our above combination 🙀
- One Dark Pro - one of the most common and iconic theme

- Github Theme - Dark default - Github editor fans, no strain on eyes, I used It for quite a while

- Dracula official - this is some different color palette & on purplish-gray background & is among the most popular ones

- One Monokai Theme - this is a hybrid of Atom One dark+ Monokai, and is very comfortable to work with

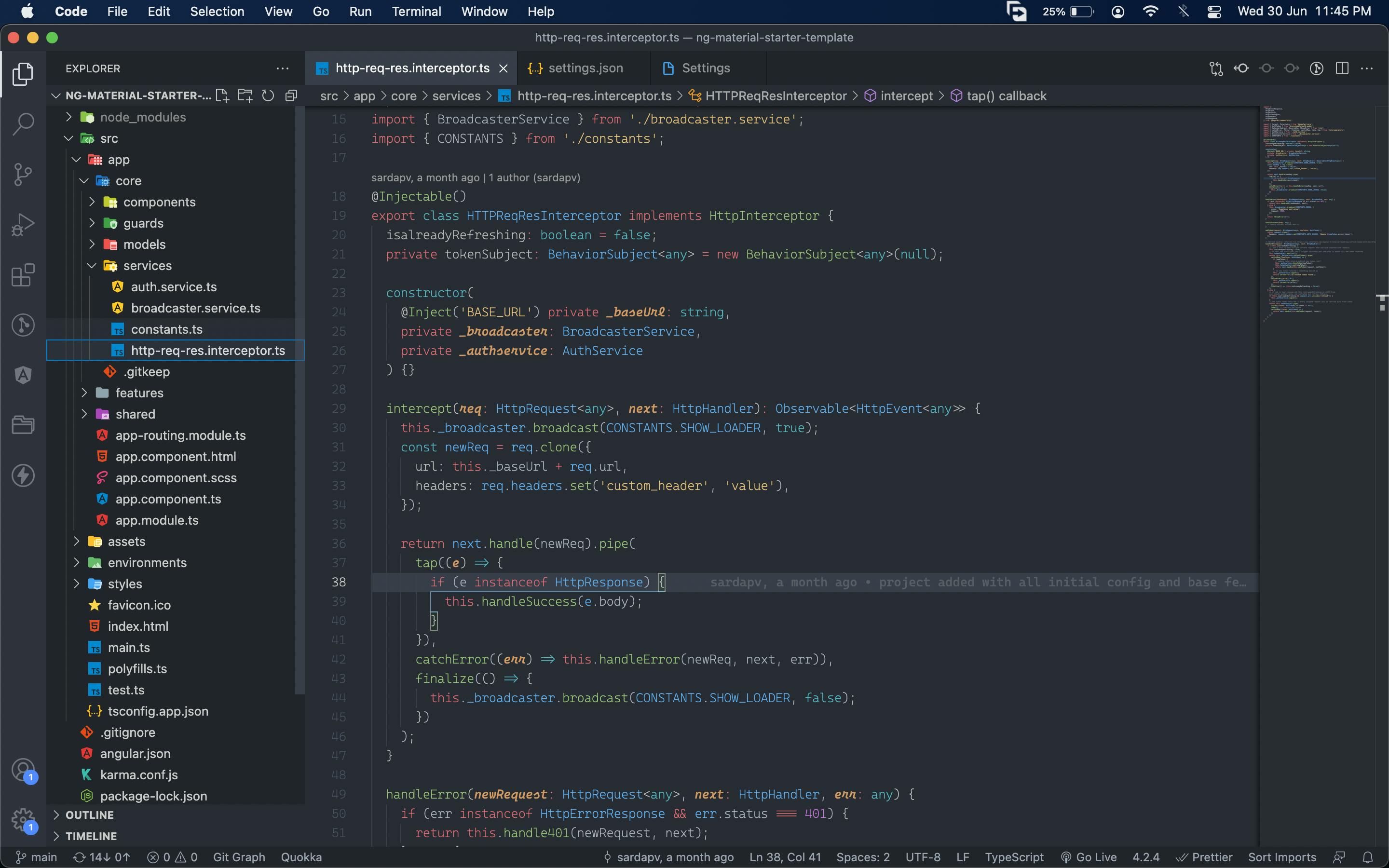
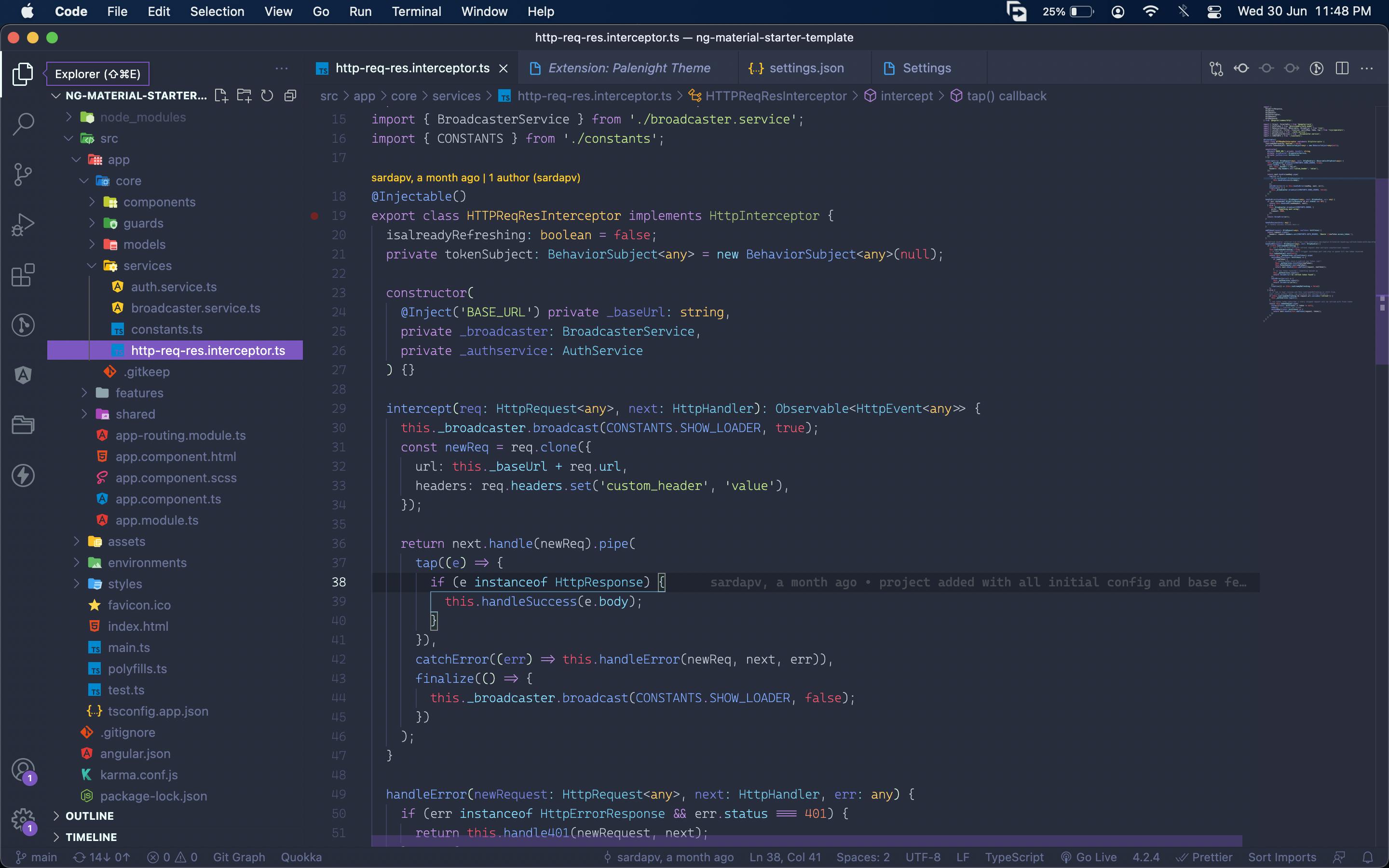
- Palenight Theme - My current one and liked it because it uses out of the box color combinations and purplish shade ❤️

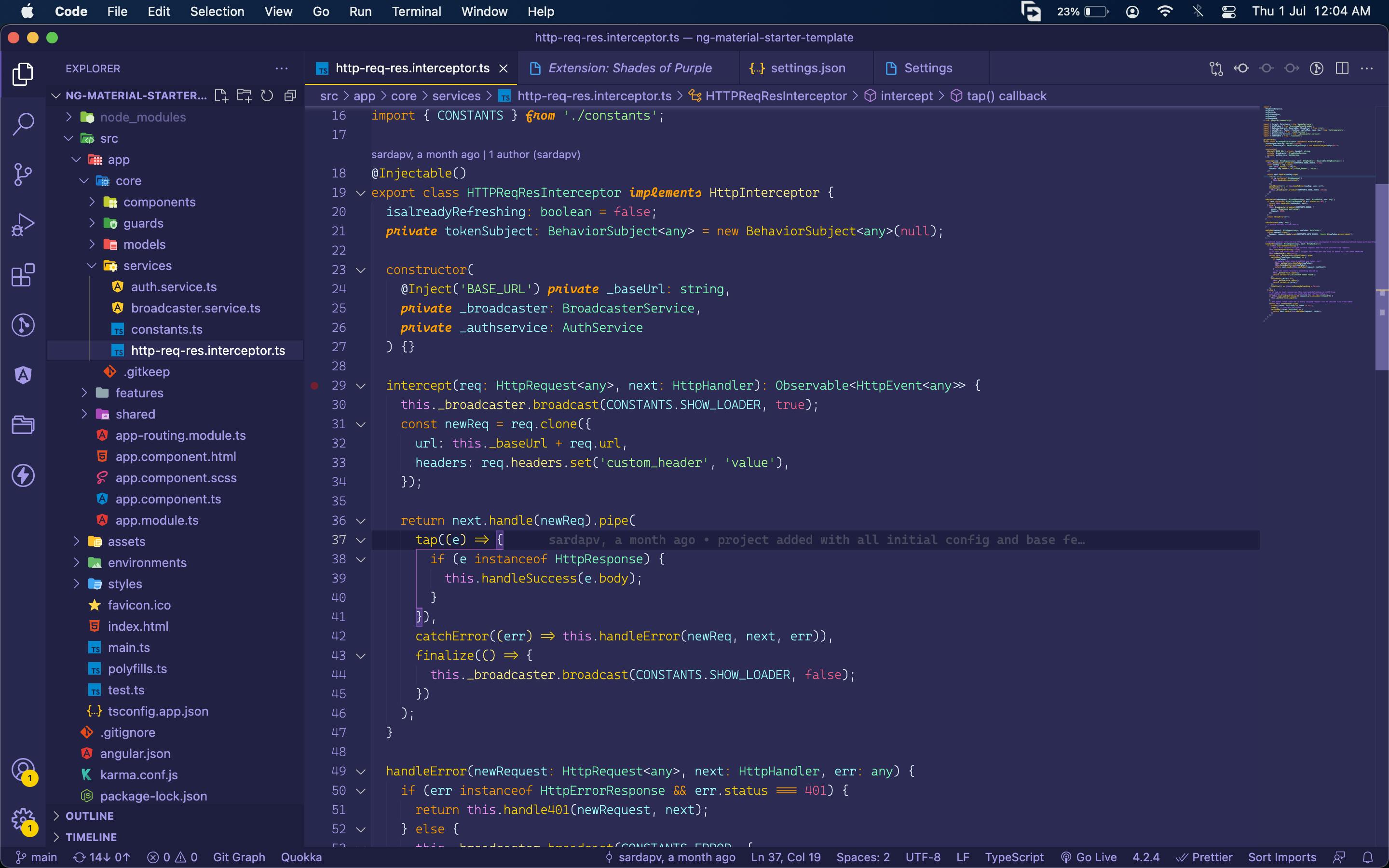
- Shades of Purple - as the name suggests

- Atom One Light - Not a fan of light themes, but this is again among the top ones

- Github Theme - Default light - Simple, yet beautiful

That's it 😇
There are lots and lots of themes out there, some prefer dark while some prefer light ones. I only mentioned a few of my favorites. Font weight might look thinner, but yeah Cascadia has issues with 300 font-weight, if you are a Fira Code font fan, it will be perfect for you!
The intention of this article was to focus on 3 key things, which can make coding interesting as it is your daily environment. What are your favorite themes? Would love to hear them...
Check out my previous article on Angular topic, follow me for short tips and tricks on web development 😀